Love calculator, there is an addition to love. With the help of calculator, young women can see the amount of their love.
If you are a developer, you can build this kind of tool website to get a lot of traffic from Google and monetize that traffic and earn a lot of money through Google Adsense.
So friends, in this article I will share the Source Code of Love Calculator Script, which you can paste into your blogger site, you can create a script website for free.
How to Setup Love Calculator Script
➥ Create a Blogger account.
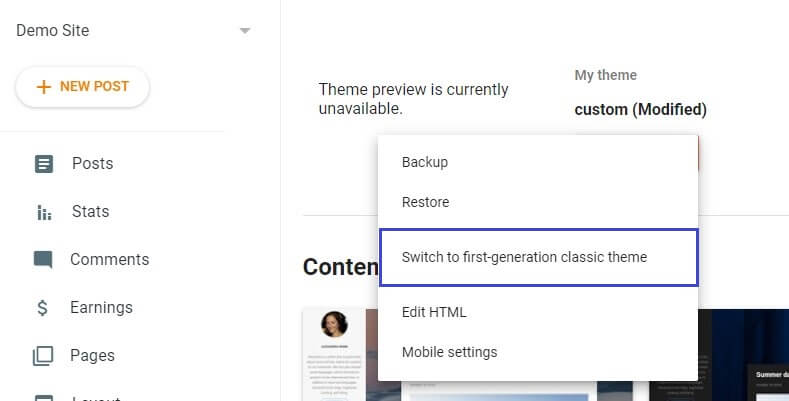
➥ Click on Themes Section on your blogger site dashboard
➥ Switch on First Generation Classic Themes

➥ Delete the all existing Code and Paste the Source Code in below
➥ Finally Save Now. Your Site is Ready
How to Customize the Source Code
First of all Copy this Source code and Paste any HTML Editor. Like Notepad++
Change the Site URL
After the Paste of Source Code into the HTML editor. Press on the Keyboard. CTRL+F, Find the text yoursite.com and Replace Your Site domain Name.
Change the Header Logo
A paste of all Source Code to Your HTML editor and CTRL+F= Find on the Line i.imgur.com/7H9xvlD.png and Replace Yours on Uploaded logo URL. Then Save it.
Change the Site Color
Go to the Source Code and Find that #FF9E23 and replace Your own favorite Colour With hex code. Goto the Hex code Site and Choose that the color.
How to Change the Adsense Code
Go to the Source Code and Find on Ads 1, Ads 2, and Then Replace Your Own Adsense ads Code or You can use any ads Network.
Love Calculator Script Source Code
<!DOCTYPE html>
<html class='v2' dir='ltr' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<link href='https://www.blogger.com/static/v1/widgets/3416767676-css_bundle_v2.css' rel='stylesheet' type='text/css'>
<script src='//code.jquery.com/jquery-1.10.2.min.js'></script>
<link href='index.html' rel='canonical'>
<meta content='#FF9E23' name='theme-color'>
<meta content='width=device-width, initial-scale=1' name='viewport'>
<meta content='yes' name='apple-mobile-web-app-capable'>
<meta content='#FF9E23' name='apple-mobile-web-app-status-bar-style'>
<meta content='True Love Calculator in Percentage' name='apple-mobile-web-app-title'>
<meta content='/apple-touch-icon.png' name='apple-touch-icon'>
<meta content='/apple-touch-icon.png' name='msapplication-TileImage'>
<meta content='#FF9E23' name='msapplication-TileColor'>
<meta content='en_US' property='og:locale'>
<meta content='website' property='og:type'>
<meta content='100% True Love Calculator' property='og:site_name'>
<meta content='summary_large_image' name='twitter:card'>
<meta content='100% Real Love Calculator. Check successful love relationship compatibility between two people.(REAL LOVE METER CALCULATOR)' name='twitter:description'>
<meta content='#1 100% Love Calculator' name='twitter:title'>
<meta content='text/html; charset=UTF-8' http-equiv='Content-Type'>
<meta content='blogger' name='generator'>
<link href='favicon.ico' rel='icon' type='image/x-icon'>
<link href='index.html' rel='canonical'>
<link rel="alternate" type="application/atom+xml" title=" 100% True Love Calculator" href="feeds\posts\default.atom">
<!--[if IE]><script type="text/javascript" src="https://www.blogger.com/static/v1/jsbin/3481486107-ieretrofit.js"></script>
<![endif]-->
<meta content='100% Real Love Calculator. Test successful love relationship compatibility between two people. REAL LOVE METER CALCULATOR' name='description'>
<meta content='https://yoursite.com' property='og:url'>
<meta content='100% Real Love Calculator' property='og:title'>
<meta content='100% Real Love Calculator. Test successful love relationship compatibility between two people. REAL LOVE METER CALCULATOR' property='og:description'>
<!--[if IE]> <script> (function() { var html5 = ("abbr,article,aside,audio,canvas,datalist,details," + "figure,footer,header,hgroup,mark,menu,meter,nav,output," + "progress,section,time,video").split(','); for (var i = 0; i < html5.length; i++) { document.createElement(html5[i]); } try { document.execCommand('BackgroundImageCache', false, true); } catch(e) {} })(); </script> <![endif]-->
<title>❤️100% Real Love Calculator</title>
<style id='page-skin-1' type='text/css'><!--
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap');
.btn-buy, .header-outer{background: #FF9E23;}body{font-family: 'Roboto', sans-serif; repeat !important;}.header-outer{text-align:center;color:#fff; font-style: normal; font-weight: 400;font-size:30px;height:95px;box-shadow: 0px -1px 0px rgba(0,0,0,0.1) inset;border-bottom:1px solid #006A90;} .header-outer .title{margin-top:-20px;}.description{display:none;}.sales-page-main{padding:30px;width:800px;margin:0 auto;background:#fff;box-shadow: 0 0 7px 3px rgba(0,0,0,0.15);}
.sales-page-main h1,.sales-page-main h3{font-style: normal; font-weight: 700; font-size:30px;padding-bottom: 0px;text-align:center;padding-bottom:15px;color:#DE351B;}
.sales-page-main h2,.sales-page-main h4 {
font-style: normal;
font-weight: 400;
font-size: 16px;
line-height: 24px;
text-align: center;
color: #000;
}
.disclaimer {
background: #333;
color: #efefef;
text-align: center;
font-size: 14px;
font-style: normal;
font-weight: 400;
padding: 10px;
margin-bottom: 10px;
}
.section{
margin: 0px !important;
}
.date-of-birth-box {
margin-bottom: 22px;
bottom: 84px;
left: 38%;
background: #FF9E23;
padding: 2px;
color: #fff;
border-radius: 5px;
display: flow-root;
margin-top: 42px;
}
.price-tag{background:#ecb100 ;padding:5px;font-size:26px;border-radius:5px;}.btn-buy, .btn-any{padding:15px;padding-right:25px;padding-left:25px;text-decoration:none;border:1px solid #006A90;color:#fff;font-size:28px;border-radius:3px; font-style: normal; font-weight: 400;margin-right:15px;margin-left:15px;box-shadow: 0px -1px 0px rgba(0,0,0,0.1) inset;}.btn-any{color:#000;border-color:#000;}.button-container{margin-top:40px;margin-bottom:40px;}.sales-page-main img{
padding: 0px;
width: 100%;
display: block;}.btn-any:hover {background: #000;color: #fff;}.btn-buy:hover {background: #fff;color: #000;border-color: #000;}.product-descrip {background: #fbfbfb;margin-left: -30px;margin-right: -30px;padding: 30px;font-weight: normal;line-height: 1.467;}ul li {background: url('https://lh4.googleusercontent.com/proxy/KlkaS5GzmIjgMwt8zkUW9GvVJjvdPf4EzzyhvUFz-ncwH6dT-db3t6yduiRhTgBEJPupI42CiaSrlRS-ASaEOuCVR2d1bBVGL9a6PCjR0wdm0J6Itsy5yeh-vh-YLlKk14mcAQVayZ0txWi53B205q0wP1Ar5W1NKt4a=s0-d') left center no-repeat;padding-left: 25px;margin-bottom: 0.34375rem;list-style: none;font-style: normal;font-weight: 300;font-size: 16px;color: #757272;}ul {margin-top: 30px;margin-bottom: 20px;padding: 0px;}.video-panel-sales {background: #333;margin-left: -30px;margin-right: -30px;padding: 30px;padding-top: 60px;padding-bottom: 60px;}.video-panel-sales {background: #333;margin-left: -30px;margin-right: -30px;padding: 30px;padding-top: 60px;padding-bottom: 60px;}.date-header {display: none;}.post-outer {width: 300px;border: 1px solid #ddd;margin-top: 30px;}.post-footer {display: none;}.rmlink {display: none;}.post-outer img {margin-bottom: -11px;}.post-title {font-style: normal;font-weight: 400;font-size: 28px;text-align: center;padding: 10px;}.post-title a {
color: #333;
text-decoration: none;
font-size: 20px;
text-shadow: none;
}
.blog-posts {
display: flex;
justify-content: space-between;
margin-bottom: 44px;
}
.date-outer {
border: 1px solid #e1dbdb;
margin: 13px;
padding: 10px;
border-radius: 10px;
}
.post-title.entry-title {
font-style: normal;
font-weight: 700;
font-size: 30px;
text-align: center;
padding-bottom: 15px;
color: #DE351B;
}
.social {
margin-bottom: 22px;
list-style: none;
}
.social li a {
text-decoration: none;
color: #fff;
font-size: 14px;
}
.social li a {
text-decoration: none;
color: #fff;
font-size: 14px;
padding: 6px 9px;
margin: 13px 7px;
display: list-item;
border-radius: 5px;
}
.facebook a {
background-color: #3b5999;
}
.whatsapp a {
background-color: #65C873;
}
.download a {
background: linear-gradient(45deg, #f09433 0%,#e6683c 25%,#dc2743 50%,#cc2366 75%,#bc1888 100%) !important;
}
.result {
background: #fff;
padding: 10px 0px;
border: 1px solid red;
border-radius: 10px;
margin-bottom: 25px;
}
.social li {
display: inline-block;
border-radius: 5px;
}
.persons {
position: relative;
width: 100%;
}
h4 span {
color: #FF9E23;
}
.google-ad-header{
padding:20px;
}
.person {
float: left;
width: 48%;
margin: 1%;
padding-bottom: 39px;
}
.lovecalculator {
width: 100%;
}
.Calculator button{
background: -webkit-gradient(linear, left top, right top, from(#c7081f), to(#ec5700));
background: -webkit-linear-gradient(left, #c7081f 0%, #ec5700 100%);
background: -o-linear-gradient(left, #c7081f 0%, #ec5700 100%);
background: linear-gradient(90deg, #c7081f 0%, #ec5700 100%);
}
.disclaimer small {
font-size: 11px;
}
#image-download{
display:none;
}
.form-group{
display:none;
}
.form-group label {
font-size: 12px;
}
.Calculator button {
color: white;
font-weight: 600;
-webkit-box-shadow: 0 15px 30px 0 rgba(0, 0, 0, 0.15);
box-shadow: 0 15px 30px 0 rgba(0, 0, 0, 0.15);
height: 60px;
padding: 0 30px;
cursor: pointer;
-webkit-transition: all 0.3s;
-o-transition: all 0.3s;
transition: all 0.3s;
display: inline-block;
border-radius: 30px;
font-size: 1.15789rem;
text-align: center;
text-decoration: none;
line-height: 60px;
border: none;
}
.title{
font-weight: bold;
}
.product-descrip a{
text-decoration: none;
color: #FF9E23;
}
.person input {
border-radius: 30px 30px;
height: 60px;
font-size: 1rem;
text-align: center;
-webkit-box-shadow: 0 15px 30px 0 rgba(0, 0, 0, 0.15);
box-shadow: 0 15px 30px 0 rgba(0, 0, 0, 0.15);
border-style: none;
z-index: 1;
line-height: 23px;
outline: none !important;
width: 100%;
-webkit-appearance: none;
}
.person label {
display: block;
font-weight: bold;
margin: 10px;
}
#resultLabel {
position: relative;
font-weight: bold;
font-size: 4em;
margin: 0px;
}
#another {
margin-top: 31px;
}
.Calculator {
position: relative;
width: 80%;
margin: 0px auto;
text-align: center;
padding: 27px 0px 35px;
}
.name-recent {
font-size: 24px;
color: #FF9E23;
font-weight: bold;
text-transform: capitalize;
margin-top: 10px;
}
#resultLabel{
position: relative;
font-weight: bold;
}
#resultLabel.animated::after{
content:"";
animation-name: calculating;
animation-duration: 3s;
}
@keyframes calculating {
0% {content: "74%";}
5% {content: "28%";}
10% {content: "54%";}
15% {content: "17%";}
20% {content: "44%";}
25% {content: "5%";}
30% {content: "87%";}
35% {content: "100%";}
40% {content: "66%";}
50% {content: "89%"}
60% {content: "22%";}
70% {content: "32%";}
85% {content: "80%";}
100%{content: "35%";}
}
#another{
display:none;
}
.faq h5 {
font-size: 17px;
margin-bottom: 0px;
}
.faq p {
font-size: 14px;
margin-top: 10px;
color: gray;
}
@media only screen and (max-width: 700px) {
.foot-sell-text {
font-size: 20px !important;
}
.sales-page-main {
padding: 10px!important;
}
.blog-posts {
display: inherit;
margin:20px 0px;
}
.date-outer{
margin: 0px;
}
.content-inner {
display: none;
}
.product-descrip {
text-align: justify;
font-size: 14px;
}
#header-inner img{
width: 100%!important;
height: 70px!important;
margin-top: 16px!important;
}
.credit-footer #link-cr {
font-size: 14px!important;
}
.span4.testi {
width: 100%!important;
}
.testimonial-box {
overflow: none !important;
width: auto !important;
margin: 0 auto;
}
.sales-page-main{
width: auto!important;
}
.Calculator {
width: 100%;
}
.sales-page-main h1,.sales-page-main h3 {
font-size: 20px;
}
.sales-page-main h2,.sales-page-main h4 {
text-align: justify;
}
.Calculator button {
margin-top: 20px;
outline: none;
}
.person {
float: none;
width: 100%;
margin: 0px;
padding-bottom: 16px;
}
}
.load-more-btn {
padding: 4px;
padding-right: 4px;
padding-left: 4px;
padding-right: 25px;
padding-left: 25px;
text-decoration: none;
border: 1px solid #E34407;
color: #fff;
font-size: 18px;
border-radius: 3px;
font-family: 'Yanone Kaffeesatz';
font-style: normal;
font-weight: 400;
margin-right: 15px;
margin-left: 15px;
box-shadow: 0px -1px 0px rgba(0,0,0,0.1) inset;
background: #FF9E23;
margin-top: 20px;
display: ;
}
.post-outer {}#blog-pager {display: none;}.post-title {height: 78px;overflow: hidden;}.feed-links {display: none;}.column-center-inner {width: 100%;}.load-more-container {margin: 0 auto;text-align: center; margin-bottom: 30px;}.testimonials { padding:65px 0 65px; }.testi { overflow:hidden; box-shadow:1px 1px 1px rgba(255, 255, 255, 0.4); margin:30px 0 0; display:block; background-color: #f3f3f3; border-radius: 6px; border:1px solid #d5d6d5; color: #999; cursor:pointer; }.client { display:none; text-align: center;
font-size: 53px;
color: #FF9E23; margin:0 auto; }.testi p {line-height: 1.7;color: #818488;padding: 10px 30px 0;text-align: center;font-style: normal;font-weight: 300;font-size: 14px;}.testi p.subtitle {text-align: center;color: #444c4f;font-style: normal;font-weight: 400;}.testi p.subtitle span { font-style:normal; } .span4.testi {width:100%;}.testimonial-box {margin: 0 auto;margin-bottom: 35px;}.testi-title {font-style: normal;font-weight: 700;font-size: 30px;text-align: center;background: -webkit-gradient(linear, left top, right top, from(#c7081f), to(#ec5700));
background: -webkit-linear-gradient(left, #c7081f 0%, #ec5700 100%);
background: -o-linear-gradient(left, #c7081f 0%, #ec5700 100%);
background: linear-gradient(90deg, #c7081f 0%, #ec5700 100%);color: #efefef;padding: 10px;margin-left: -30px;margin-right: -30px;}.main-footers {background: #333;to;clear: both; margin-top: 10px;padding: 10px;overflow: auto;}.btn-hol {width: 200px;float: right;margin-top: 10px;}.foot-sell-text {font-style: normal;font-weight: 300;color: #fff;font-size: 30px;text-shadow: 1px 1px 1px rgba(0,0,0,0.25);}.foot-sell-text {font-style: normal;font-weight: 300;color: #fff;font-size: 30px;text-shadow: 1px 1px 1px rgba(0,0,0,0.25);width: 100%;text-align:center;}.bold-txt {font-family: 'Yanone Kaffeesatz';font-style: normal;font-weight: 400;}.credit-footer #txt-cr {font-family: 'Yanone Kaffeesatz';font-style: normal;font-weight: 300;font-size: 18px;width: 350px;float: left;}.credit-footer #link-cr {font-style: normal;text-align: center;font-weight: 300;font-size: 18px;}.credit-footer #link-cr a {color: #333; text-decoration: none; margin-right: 10px;}.credit-footer {overflow: auto;}.creditfooter {background: #333;color: #efefef;margin-bottom: -30px;text-align: center;font-size: 14px;font-style: normal;font-weight: 400;padding: 10px;}.creditfooter a {color: #fff;text-decoration:none;}.pagenavi .current {text-decoration: none;color: #fff;}.column-center-inner{overflow:auto;}.header-outer .title a{color:#fff;text-decoration:none;}.pagenavi {padding-bottom: 40px;font-family: 'Yanone Kaffeesatz';height: 50px;position: relative;float: left;margin-top: 30px;width: 100%;}.pagenavi span, .pagenavi a {margin: 0 5px 0 0;padding: 5px 12px;text-decoration: none;background-color: #333;border: 1px solid #333;color: #fff;}.pagenavi .current{background: #006A90;border:1px solid #006A90;}#header-inner img {height: 80px;margin: auto;width: auto;margin-top: 8px;}
--></style>
<style id='template-skin-1' type='text/css'><!--
--></style>
<script type='text/javascript'>
var thumbnail_mode = "no-float" ;
summary_noimg = 430;
summary_img = 340;
img_thumb_height = 210;
img_thumb_width = 300;
</script>
<script>/*<![CDATA[*/
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = summary_noimg;
if(img.length>=1) {
imgtag = '<span><img src="'+img[0].src+'"/></span>';
summ = summary_img;
}
var summary = imgtag + '<div>' + '</div>';
div.innerHTML = summary;
}/*]]>*/
</script>
<link href='https://www.blogger.com/dyn-css/authorization.css?targetBlogID=3663157295351598768&zx=e779cbd7-60c7-4444-95e7-722e4138068a' media='none' onload='if(media!='all')media='all'' rel='stylesheet'><noscript><link href='https://www.blogger.com/dyn-css/authorization.css?targetBlogID=3663157295351598768&zx=e779cbd7-60c7-4444-95e7-722e4138068a' rel='stylesheet'></noscript>
</head>
<body class='loading'>
<header>
<div class='header-outer'>
<div class='header-cap-top cap-top'>
<div class='cap-left'></div>
<div class='cap-right'></div>
</div>
<div class='fauxborder-left header-fauxborder-left'>
<div class='fauxborder-right header-fauxborder-right'></div>
<div class='region-inner header-inner'>
<div class='header section' id='header'><div class='widget Header' data-version='1' id='Header1'>
<div id='header-inner'>
<a href='index.html' style='display: block'>
<img alt="100% Real Love Calculator" height="86px; " id="Header1_headerimg" src="//i.imgur.com/7H9xvlD.png" style="display: block" width="485px; ">
</a>
</div>
</div></div>
</div>
</div>
<div class='header-cap-bottom cap-bottom'>
<div class='cap-left'></div>
<div class='cap-right'></div>
</div>
</div>
</header>
<div class='sales-page-main'>
<div class='google-ad-header'>
<script async='async' src='https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js'></script>
<!--Header Ads 1 -->
<!--headings-->
<h3> Let's See Your Love Here </h3>
<h4>Love Calculator provides successful relationship result from <span> 0% to 100% </span>, Want to know what the chances of yours with your dream love partner then, just fill in both text boxs with full names below, and press Calculate Button. <span> God Bless Your RelationShip. </span>
</h4>
<!--buttons-->
<div class='Calculator'>
<div class='result'>
<p class='title'>❤️ Percentage of love between ❤️</p>
<p class='name-recent'>
<span class='name' id='person1'> Example</span> & <span class='name' id='person2'> Example </span>
</p>
<div class='result-box'>
<div class='heart'></div>
<p id='resultLabel'>90%</p>
</div>
</div>
<div id='oldsearch'>
<p class='title'>💻 Calculate Your Love Percentage 💻</p>
<div class='persons'>
<div class='person' id='card1'>
<label class='nameLabel' for='fname'>Your name</label>
<input autofocus='autofocus' id='nameInput1' placeholder='Full Name' type='text'>
<div class='form-group'>
<label>Your Date of Birth </label>
<div class='select-date'>
<select id='d0'>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
<option>13</option>
<option>14</option>
<option>15</option>
<option>16</option>
<option>17</option>
<option>18</option>
<option>19</option>
<option>20</option>
<option>21</option>
<option>22</option>
<option>23</option>
<option>24</option>
<option>25</option>
<option>26</option>
<option>27</option>
<option>28</option>
<option>29</option>
<option>30</option>
<option>31</option>
</select> -
<select id='m0'>
<option value='1'>January</option>
<option value='2'>February</option>
<option value='3'>March</option>
<option value='4'>April</option>
<option value='5'>May</option>
<option value='6'>June</option>
<option value='7'>July</option>
<option value='8'>August</option>
<option value='9'>September</option>
<option value='10'>October</option>
<option value='11'>November</option>
<option value='12'>December</option>
</select> -
<select id='y0' name='y0'></select>
</div>
</div>
</div>
<div class='person' id='card2'>
<label class='nameLabel' for='fname'>Your crush</label>
<input id='nameInput2' placeholder='Full Name' type='text'>
<div class='form-group'>
<label>Crush Date of Birth </label>
<div class='select-date'>
<select id='d1'>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
<option>13</option>
<option>14</option>
<option>15</option>
<option>16</option>
<option>17</option>
<option>18</option>
<option>19</option>
<option>20</option>
<option>21</option>
<option>22</option>
<option>23</option>
<option>24</option>
<option>25</option>
<option>26</option>
<option>27</option>
<option>28</option>
<option>29</option>
<option>30</option>
<option>31</option>
</select> -
<select id='m1'>
<option value='1'>January</option>
<option value='2'>February</option>
<option value='3'>March</option>
<option value='4'>April</option>
<option value='5'>May</option>
<option value='6'>June</option>
<option value='7'>July</option>
<option value='8'>August</option>
<option value='9'>September</option>
<option value='10'>October</option>
<option value='11'>November</option>
<option value='12'>December</option>
</select> -
<select id='y1' name='y1'></select>
</div>
</div>
</div>
</div>
<div class='date-of-birth-box'>
<input class='form-check-input' id='dateofbirth' name='dateofbirth' type='checkbox'>
<label for='dateofbirth'> Add Date Of Birth </label>
</div>
<button onclick='magicHappens()'>CALCULATE</button>
</div>
<div id='another'>
<div class='social'>
<li class='facebook'><a href='https://www.facebook.com/sharer/sharer.php?u=https://yoursite.com/' target='_blank'>Facebook</a></li>
<li class='whatsapp'><a href='javascript:void(0);' id='whatsappshare'>WhatsApp</a></li>
<li class='download'><a href='javascript:void(0);' id='btn-Preview-Image'> Images for Instagram</a></li>
<div id='image-download'>
<div id='previewImage'></div>
<li class='facebook'>
<a href='#' id='btn-Convert-Html2Image'>
Download
</a>
</li>
</div>
</div>
<a href='index.html'><button>Make another calculation</button>
</a>
</div>
</div>
<div class='google-ad-header'>
<script async='async' src='https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js'></script>
<!-- link ads 2 -->
<!--product description-->
<div class='product-descrip'>
<h1>❤️100% Real Love Calculator </h1>
<h2>100% Real Love Calculator.. Check successful love relationship compatibility between two people. ( REAL LOVE METER CALCULATOR )</h2>
<p> Lorem Ipsum is simply dummy text of the printing and typesetting industry.Lorem Ipsum has been the industry's standard dummy text ever since the 1500s. </p>
<p><strong> when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries,</strong>
</p>
<p>
<i> It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout.</i></p>
<p>Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old.</p>
<p> Richard McClintock, a Latin professor at Hampden-Sydney College in Virginia.</p>
<strong>Process To Test Love Percentage : </strong>
<ul>
<li>Enter Your Name </li>
<li>Enter Your Partner Name </li>
<li>Click To Calculate </li>
</ul>
<p>"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<!--Can't find substitution for tag [adEnd]-->
</div>
<div class='pagenavi'>
<script type='text/javascript'>
var pageNaviConf = {
perPage: 6,numPages: 4,firstText: "First",
lastText: "Last",
nextText: "»",
prevText: "«"
}
</script>
<script>
/*<![CDATA[*/
function pageNavi(o){
var m=location.href,
l=m.indexOf("/search/label/")!=-1,
a=l?m.substr(m.indexOf("/search/label/")+14,m.length):"";
a=a.indexOf("?")!=-1?a.substr(0,a.indexOf("?")):a;
var g=l?"/search/label/"+a+"?updated-max=":"/search?updated-max=",
k=o.feed.entry.length,
e=Math.ceil(k/pageNaviConf.perPage);
if(e<=1){
return
}
var n=1,
h=[""];
l?h.push("/search/label/"+a+"?max-results="+pageNaviConf.perPage):h.push("/?max-results="+pageNaviConf.perPage);
for(var d=2;d<=e;d++){
var c=(d-1)*pageNaviConf.perPage-1,
b=o.feed.entry[c].published.$t,
f=b.substring(0,19)+b.substring(23,29);
f=encodeURIComponent(f);
if(m.indexOf(f)!=-1){
n=d
}
h.push(g+f+"&max-results="+pageNaviConf.perPage)
}
pageNavi.show(h,n,e)
}
pageNavi.show=function(f,e,a){
var d=Math.floor((pageNaviConf.numPages-1)/2),
g=pageNaviConf.numPages-1-d,
c=e-d;
if(c<=0){
c=1
}
endPage=e+g;
if((endPage-c)<pageNaviConf.numPages){
endPage=c+pageNaviConf.numPages-1
}
if(endPage>a){
endPage=a;
c=a-pageNaviConf.numPages+1
}
if(c<=0){
c=1
}
var b='<span class="pages">Page '+e+' of '+a+"</span> ";
if(c>1){
b+='<a href="'+f[1]+'">'+pageNaviConf.firstText+"</a>"
}
if(e>1){
b+='<a href="'+f[e-1]+'">'+pageNaviConf.prevText+"</a>"
}
for(i=c;i<=endPage;++i){
if(i==e){
b+='<span class="current">'+i+"</span>"
}else{
b+='<a href="'+f[i]+'">'+i+"</a>"
}
}
if(e<a){
b+='<a href="'+f[e+1]+'">'+pageNaviConf.nextText+"</a>"
}
if(endPage<a){
b+='<a href="'+f[a]+'">'+pageNaviConf.lastText+"</a>"
}
document.write(b)
};
(function(){var b=location.href;if(b.indexOf("?q=")!=-1||b.indexOf(".html")!=-1){return}var d=b.indexOf("/search/label/")+14;if(d!=13){var c=b.indexOf("?"),a=(c==-1)?b.substring(d):b.substring(d,c);document.write('<script type="text/javascript" src="/feeds/posts/summary/-/'+a+'?alt=json-in-script&callback=pageNavi&max-results=99999"><\/script>')}else{document.write('<script type="text/javascript" src="/feeds/posts/summary?alt=json-in-script&callback=pageNavi&max-results=99999"><\/script>')}})();
/*]]>*/
</script>
<div class='clear'></div>
</div>
<div class='blog-feeds'>
<div class='feed-links'>
Subscribe to:
<a class='feed-link' href='feeds\posts\default.atom' target='_blank' type='application/atom+xml'>Posts (Atom)</a>
</div>
</div>
</div></div>
</div>
</div>
<script type='text/javascript'>
//<![CDATA[
function compute(){
var name1 = document.getElementById("person1").innerHTML;
var name2 = document.getElementById("person2").innerHTML;
var num1 = 0;
var num2 = 0;
for (var i = 0; i < name1.length; i++){
num1 = num1 + name1.charCodeAt(i);
}
for (var j = 0; j < name2.length; j++){
num2 = num2 + name2.charCodeAt(j);
}
var result = (num1 * num2 * 273);
var strRes = result.toString();
return strRes.substring(0, 2)+"%";
}
/* make visible, make animation, use the compute method, display the right result, unselect button and remove animated class*/
function magicHappens(){
$('body, html').animate({
scrollTop: $('.title').offset().top - 50
}, 1000);
document.getElementById("oldsearch").style.display = "none";
document.getElementById("another").style.display = "block";
var element = document.getElementById("nameInput1");
var content = element.value;
document.getElementById("person1").innerHTML = content;
var element = document.getElementById("nameInput2");
var content = element.value;
document.getElementById("person2").innerHTML = content;
var element = document.getElementById("resultLabel");
element.innerHTML = "";
element.style.display = "block";
element.classList.toggle("animated");
setTimeout('display()',3005);
}
function display(){
var element = document.getElementById("resultLabel");
element.innerHTML = compute();
element.classList.toggle("animated");
document.getElementById("compute").blur();
}
//]]>
</script>
<script type='text/javascript'>
//<![CDATA[
$(function () {
$("#dateofbirth").click(function () {
if ($(this).is(":checked")) {
$(".form-group").show();
} else {
$(".form-group").hide();
}
});
});
$( document ).ready(function() {
for (i = new Date().getFullYear(); i > 1900; i--)
{
$('#y1').append($('<option />').val(i).html(i));
}
});
$( document ).ready(function() {
for (i = new Date().getFullYear(); i > 1900; i--)
{
$('#y0').append($('<option />').val(i).html(i));
}
});
//]]>
</script>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js'> </script>
<script src='https://files.codepedia.info/files/uploads/iScripts/html2canvas.js'> </script>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function() {
// Global variable
var element = $(".result");
// Global variable
var getCanvas;
$("#btn-Preview-Image").on('click', function() {
html2canvas(element, {
onrendered: function(canvas) {
$("#previewImage").append(canvas);
getCanvas = canvas;
}
});
$("#image-download").show();
});
$("#btn-Convert-Html2Image").on('click', function() {
var imgageData =
getCanvas.toDataURL("image/jpg");
// Now browser starts downloading
// it instead of just showing it
var newData = imgageData.replace(
/^data:image\/png/, "data:application/octet-stream");
$("#btn-Convert-Html2Image").attr(
"download", "100%reallove.jpg").attr(
"href", newData);
});
});
//]]>
</script>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function() {
$(document).on('click','#whatsappshare', function(e){
var name1 = document.getElementById("person1").innerHTML;
var name2 = document.getElementById("person2").innerHTML;
e.preventDefault();
var whatsapptext ="https://yoursite.com";
var whatsapp_text=encodeURIComponent(whatsapptext);
var whatsapp_url = "whatsapp://send?text=" + whatsapp_text;
window.location.href = whatsapp_url;
});
});
//]]>
</script>
</body>
</html>Create more amazing tool
- Create a YT Thumbnail Downloader Tool
- Instagram Image Downloader Tool
- Internet Speed Meter Tool
- Create a Love Calculator Tool
Our Hindi Video Tutorial
Conclusion
Hopefully You can Create awesome Love Calculator Script to using on Google Blogger.
Thank You and Subscribe our Push Notification.