The main purpose of creating every marketing blog is to get conversion from cell to conversion and conversion to cell you do a lot but you don’t know if your customer is looking for you you need a call of action button.
So Guys, In this article I will show you how you can add a WhatsApp chat button to your blog. I have shown you the method in this way.
If you have a WordPress website with the help of the plugin, If you have a Custom HTML site, Then you can do it without a plugin.
Why Important to Add WhatsApp Chat Button
WhatsApp is a very engaging social media site these days, so you can stay connected with your customers with the help of WhatsApp, So that more conversions will come to your site and conversions will convert to Sell.
How to Add WhatsApp Chat Button in WordPress
As you may know, WordPress is the most popular content management system in the world, so you can create a website, so first we will show you how to add WhatsApp chat button-through the WordPress site.
Internally Plugin Method
If You have WordPress Blog, You can easily add WhatsApp Chat button to your Website. So follow these Steps.
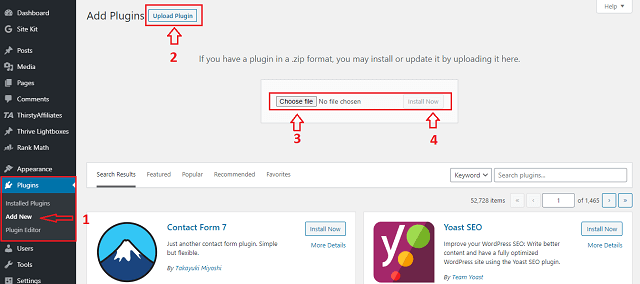
First of all Open Your WordPress Admin Panel and click on Plugins option.
Then Click on Add New option
You will see the WordPress Plugin Store and Type on WhatsApp Chat. You will see many types of plugins but We recommended WP Social Chat Plugin.

Just click on Install and Activate now
Manually Upload the Plugin
If you want to Install this Plugin to manually your WordPress Website, Then Mention your WordPress Plugin section and click on Add New option.
First, you need to take the plugin from the official site of WordPress.org then click on the Upload option and Upload the WP Social Chat plugin into your Computer.

How to Add WhatsApp Chat Button to Without Plugin
If you have a Custom made HTML based website or a WordPress site or not, you can use the WhatsApp chat button without the plugin. So just follow these steps.
Custom HTML Website
First of all, Visit this Amazing Website and Click here to Continue
Then Scroll down the Page and Choose the messaging apps. For example, If you have to Choose on the WhatsApp button and type your WhatsApp Number.
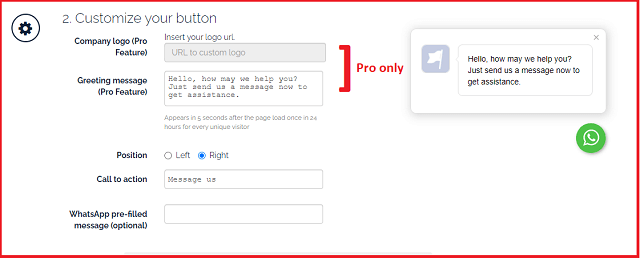
If you have to Purchase their PRO Version, Then you can Customize the WhatsApp button like Logo, Analytics integration, Greeting message, and more functionality.

Then you can Preview your Website look with the WhatsApp button, Just enter the Website URL and click the Check button.
Finally, Scroll down the Page and type the email Id, Then Company is Send an HTML Code to your mail Box to instantly.
Then Paste the HTML code before the </body> tags of your Web Pages.
WordPress User
If you are a WordPress website user and if you want to install the WordPress chat button on your website without a plugin, then follow our steps carefully.
Open Your WordPress Admin Panel and Mention the Appearance Section and click on Theme Editor. Then Click the header.php option and find the <body> tags.
Then Paste the HTML code under the </body> tags and update the Theme.
If you can’t find the <body> tags, install a plugin Insert Headers and Footers and paste the HTML Code on the <body> Section and Save Now
Now Refresh Your Website and You will Successfully Show the WhatsApp Chat button to instantly.
We hope you Understand the multiple Process, that you can Successfully show WhatsApp button your Every types of website.
Thanks for Spending your Valuable time into our blog. Make Sure Subscribe our Notification alert and Share this article to your blogger friends.
