This article We will Showing you, How to add Custom alert bar in your WordPress Site and You can add Custom Coupon Code, Announcement on Website Header Section. So Follow the Complete Step.
First of all, Open your WordPress Dashboard, Then click on Appearance >> Then Open on Customize Section.
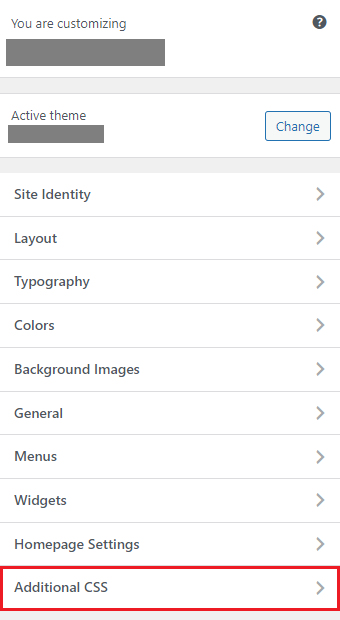
Now Opening on the Theme Customization Section.

Then Click on Additional CSS Section and Paste this Complete CSS Code in below.
Then Click to Published.
CSS Code
.offerbar {
background-color: #ff6600;
color: #FFFFFF;
display: block;
line-height: 45px;
height: 50px;
position: relative;
text-align: center;
text-decoration: none;
top: 0px;
width: 100%;
z-index: 100;
}Then back to your WordPress Dashboard and Then Install on Insert Header and Footer Plugin on your site.
Then You can click on the Settings >> WP Header and Footer and Paste this Code on Scripts in Body Section.
HTML Code
<div class="offerbar"> YOUR TEXT HERE <span id="igtm"></span><div>Now Copy the Java Script Code and Paste on the Scripts in footer Section.

Now click on Save Changes.
Java Script Code
<script>
// Set the date we're counting down to
var countDownDate = new Date("Jan 15, 2022 13:44:00").getTime();
// Update the count down every 1 second
var x = setInterval(function() {
// Get today's date and time
var now = new Date().getTime();
// Find the distance between now and the count down date
var distance = countDownDate - now;
// Time calculations for days, hours, minutes and seconds
var days = Math.floor(distance / (1000 * 60 * 60 * 24));
var hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
var minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60));
var seconds = Math.floor((distance % (1000 * 60)) / 1000);
// Output the result in an element with id="igtm"
document.getElementById("igtm").innerHTML = days + "d " + hours + "h "
+ minutes + "m " + seconds + "s ";
// If the count down is over, write some text
if (distance < 0) {
clearInterval(x);
document.getElementById("igtm").innerHTML = "EXPIRED";
}
}, 1000);
</script>Now Refresh your Site on the next browsing Tab.
Customize the Alert bar
You can Completely Customize the alert bar to according of your requirements and add your Website.
Header Text Customization
Now again Opening on the WP Header and Footer Section and See the Scripts in Body Section.
Now you can Customize the Header Text , you can also place the announcement / Notification or Add the Custom Promo Code.
Time Customization
You can customize the Header time Validity to using the Java Script Codes by the Click on Scripts in footer Section.
Just Change this time, which are included on the demo, new Date(“Jan 15, 2022 13:44:00”).getTime(). When your Time is over and Then your Notification is automatically hide.
Color Customization
You can also change the Notification / alert bar Color to using the CSS Code.
background-color: #ff6600; [Notification background Color]
color: #FFFFFF; [Text Color]
Finally Click on Save Changes. Now Refresh the Site and You can Successfully see the add Alert bar on your WordPress Site.
