Do you want to make your blog more user engaging? Then this might prove to be the perfect article for you, because in this video we will talking to you, How to add News Ticker features on blogger site.
Google Blogger is the Most Popular and Free Platform, with the help you can share your knowledge for free. 90% of People use Google blogger. Because they provide Free hosting and free Blogspot Subdomain for a lifetime.
If you’re planning to create your first blogger website. You have most Welcome! Blogger generally Provides free Templates, but They are Simpler and You can’t customize your templates. Some Websites are provided Blogger Templates, where you can use for Free version but the Pro version is also available. You can check these sites.
If You are Setup your Blogger site and Changed your Custom themes. But you are ready to add new features to the custom blogger site. One of the most popular features is News Ticker. Yes friends, today I will show you through this article how you can add a news ticker to your blogger site.
Click this link to see more of our Blogger Customization related tutorials.
Setup News Ticker on Blogger
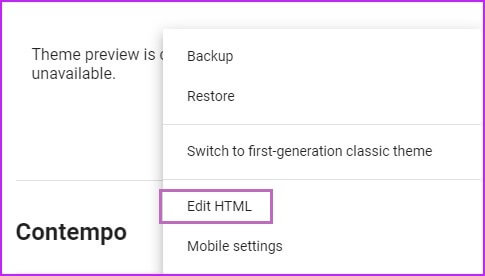
STEP 1: First of all, Open your Google blogger dashboard and Click on Theme >> Then Click on Edit HTML.


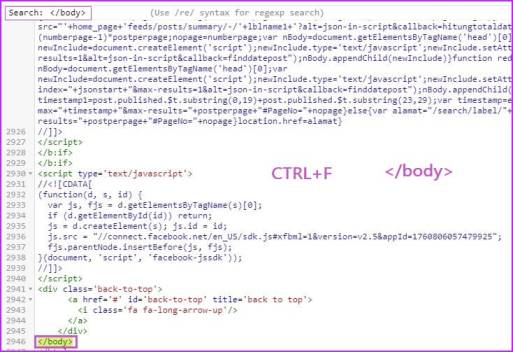
STEP 2: Then Opening your Theme Editor and Press on CTRL+F (Find) and type on </body> and copy this code. Then replace your Site URL. Paste the code to after the </body> section.

<script type='text/javascript'>
//<![CDATA[
$(document).ready(function () {
var url_blog = 'PASTE YOUR URL HERE', //replace with your Domain
numpostx = 10; //Posts want to display
$.ajax({
url: '' + url_blog + '/feeds/posts/default?alt=json-in-script&max-results=' + numpostx + '',
type: 'get',
dataType: "jsonp",
success: function(data) {
var posturl, posttitle, skeleton = '',
entry = data.feed.entry;
if (entry !== undefined) {
skeleton = "<ul>";
for (var i = 0; i < entry.length; i++) {
for (var j=0; j < entry[i].link.length; j++)
{
if (entry[i].link[j].rel == "alternate")
{
posturl = entry[i].link[j].href;
break;
}
} posttitle = entry[i].title.$t;
skeleton += '<li><a href="' + posturl + '" target="_blank">' + posttitle + '</a></li>';
}
skeleton += '</ul>';
$('#recentpostbreaking').html(skeleton);
// kode untuk efek pada breaking news
function tick(){
$('#recentpostbreaking li:first').slideUp( function () { $(this).appendTo($('#recentpostbreaking ul')).slideDown(); });
}
setInterval(function(){ tick () }, 5000);
} else {
$('#recentpostbreaking').html('<span>No result!</span>');
}
},
error: function() {
$('#recentpostbreaking').html('<strong>Error Loading Feed!</strong>');
}
});
});
//]]>
</script>STEP 3: The Copy the 2nd HTML Code in below and Paste the code after <head> Section.
<style type='text/css'>
#beakingnews{width:980px;margin:0 auto;line-height:25px;height:25px;background:#F7F7F7;overflow:hidden;margin-top:5px;}
#beakingnews .tulisbreaking{display:block;float:left;padding:0 7px;margin:0 5px 0 0;color:#FCFCFC;background:#5F0000}
#recentpostbreaking{float:left}
#recentpostbreaking ul,#recentpostbreaking li{list-style:none;margin:0;padding:0}
</style>STEP 4: Then Click on Layout. Click on Add a Gadget on the theme Centre Line. Choose the HTML /Javascript and paste this code below.
<div id='beakingnews'><span class='tulisbreaking'>Breaking News</span><!-- tag pembuka tempat Breaking News-->
<div id='recentpostbreaking'>Loading...</div><!-- tag tempat daftar Breaking News ditampilkan-->
</div><!-- tag penutup tempat Breaking News-->
</b:if></b:if>
<div style='clear: both;'/>
Finally Finished your mission and You have Successfully Add a News Ticker on blogger Template for free
If you have facing any issue to related this Post, freely comment us to below this post.

Thanks, that’s really helpful. Can you let me know how can i change the text color, because it is displaying the text in Red and I want that in red. I tried to change the HTML color code and there are 3 colors that I see, but I could not accomplish that. Also, I want the text to be bold. Please help