First of all, You need to Download 360-degree images. We will refer you to a Website, where you can download 360-degree images for free and use them commercially.
Or You can take the Picture on your Smartphone to the Panorama Mode. You can watch this video and take the Panorama Picture on your Smartphone.
360 Degree Downloading Website: Click here
After Download the 360 degree images to your PC, Then You need to upload 360 degrees to use this site. Then follow the next step.
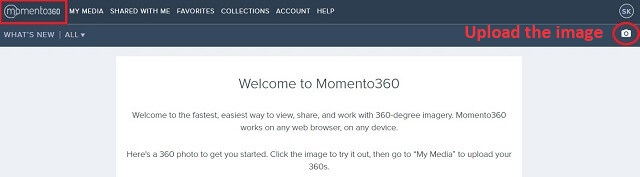
Upload the 360 degree images
Upload 360 Degree Image to this Website: Click here
➥ After Download the 360 degree images to your PC. Register a New account to this Website.
➥ After verifying your account, upload your 360 degree image. Then follow the Next step.

➥ You will see your picture on that site and click on it and click on the share button below. You will get an embed code, copy it, and paste it in Notepad.

➥ Look out for the iFrame code below. Then replace your embed code with the [#] below.

Copy the Embed Code
<iframe width="1200px" height="640px" frameborder="0" src="#"></iframe>Then on your Blogger site where you want to add your 360 degree image, Then go to your Blogger post and select HTML code view and paste your whole code.
Finally, update your post. You’re done. View the post again.
More Post related to Blogger Site Development: Click here
Watch our Video Tutorial
Thanks for Spending Your Valuable Time. If You have any doubts to related this post, Definitely comments below.
