Hello Guys, I am Sourav. This article We will Share You Simple calculator Tool Source Code for free. You can use this tool on your Blogger site and Create a Simple Calculator Script Site.
A calculator is a useful tool for everyone. We have been using Nikesh as a calculator since childhood, but we have been using it physically.
You know what? In today’s online age, there are many types of free calculator tools that people use every day. If you are a blogger, maybe you don’t know, using this kind of tool website, you can make a lot of money by putting Google’s ad in it.
Customize on Simple Calculator Script
Simple Calculator Script Before publishing on Blogger, you may need to edit a few things first. Below I discuss in detail.
First of all Copy the all code and Paste to any HTML Editor.
Change Adsense Ads Code
Press on the Keyboard CTRL+F = Find on Adsense and Paste Your Google Adsense Code. I will recommend on Banner Ads (728 x 90). Again to Find on Adsense and Paste on Link Ads Code and Save Now.
Change Your Tool Heading
Open your source code and find on <h1> tag and replace your tool Heading (i.e. Simple Calculator) and Now Save.
How to Add Simple Calculator Script on Blogger
➥ Create a Blogger Site
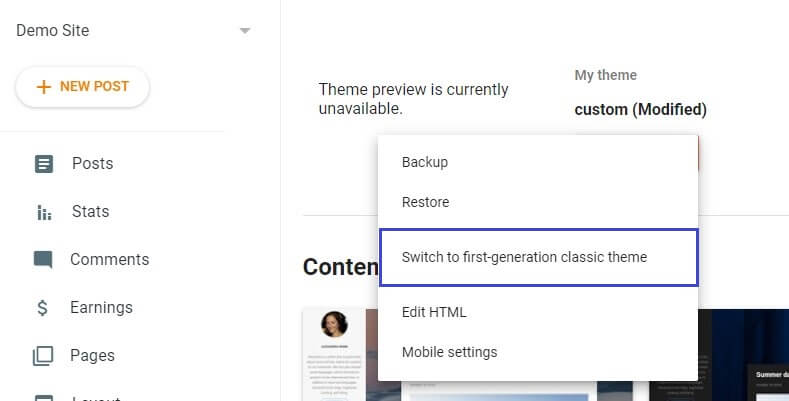
➥ Click on Three dot [ ⋮ ] Symbol.
➥ Choose on Switch to First Generator Classic Theme

➥ Click on Edit HTML
➥ Delete on all existing Theme code and Paste this Source Code in Below
➥ Finally Save Now
➥ Now Open Your Site
Source Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, height=device-height, initial-scale=1 user-scalable=no, shrink-to-fit=no">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Simple Calculator</title>
<link rel="stylesheet" href="https://drive.google.com/uc?id=19_Kv5vCfoXynqBjLiSQt61_ypRUnaBkO">
<link href="https://fonts.googleapis.com/css?family=Fjalla+One&display=swap" rel="stylesheet">
<!-- Common Tags -->
<meta content='#171825' name='theme-color' />
<meta name="keywords"
content="Simple JavaScript Calculator, JavaScript, Calculator">
<link rel='icon' type='image/x-icon' href='favicon.png' />
</head>
Adsense
<body>
<div class="container">
<h1><a style="text-decoration: none; color: #1e99bb; margin-left: 0.25rem;" href="" onclick="location.reload();">Simple Calculator</a></h1 >
<br>
<div class="calculator">
<input type="text" name="screen" id="answer">
<table>
<tr>
<td><button style="background-color: #ebc403; font-weight: bold; color: #ffffff;">(</button></td>
<td><button style="background-color: #ebc403; font-weight: bold; color: #ffffff;">)</button></td>
<td><button style="background-color: #e74c3c; font-weight: bold; color: #ffffff;">C</button></td>
<td><button style="background-color: #ebc403; font-weight: bold; color: #ffffff;">%</button></td>
</tr>
<tr>
<td><button style="background-color: #1e99bb; font-weight: bold; color: #ecf0f1;">7</button></td>
<td><button style="background-color: #1e99bb; font-weight: bold; color: #ecf0f1;">8</button></td>
<td><button style="background-color: #1e99bb; font-weight: bold; color: #ecf0f1;">9</button></td>
<td><button style="background-color: #ebc403; font-weight: bold; color: #ecf0f1;">X</button></td>
</tr>
<tr>
<td><button style="background-color: #1e99bb; font-weight: bold; color: #ecf0f1;">4</button></td>
<td><button style="background-color: #1e99bb; font-weight: bold; color: #ecf0f1;">5</button></td>
<td><button style="background-color: #1e99bb; font-weight: bold; color: #ecf0f1;">6</button></td>
<td><button style="background-color: #ebc403; font-weight: bold; color: #ffffff;">-</button></td>
</tr>
<tr>
<td><button style="background-color: #1e99bb; font-weight: bold; color: #ecf0f1;">1</button></td>
<td><button style="background-color: #1e99bb; font-weight: bold; color: #ecf0f1;">2</button></td>
<td><button style="background-color: #1e99bb; font-weight: bold; color: #ecf0f1;">3</button></td>
<td><button style="background-color: #ebc403; font-weight: bold; color: #ecf0f1;">+</button></td>
</tr>
<tr>
<td><button style="background-color: #1e99bb; font-weight: bold; color: #ecf0f1;">0</button></td>
<td><button style="background-color: #ebc403; font-weight: bold; color: #ecf0f1;">.</button></td>
<td><button style="background-color: #ebc403; font-weight: bold; color: #ffffff;">/</button></td>
<td><button style="background-color: #2ecc71; font-weight: bold; color: #ffffff;">=</button></td>
</tr>
</table>
<hr style="max-width: 50vw;">
<div style="font-size:10rem; display: flex; align-items: center; justify-content: center;">Adsense ADS</a></div>
</div>
</div>
<div id="turn">
PLEASE TURN YOUR DEVICE
</div>
</body>
<script src="https://drive.google.com/uc?id=1g9HNtmZtlO-QNL_mSiVOpAVTo-zuiYPz"></script>
</html>
Create more tool Website to using these Script
- Youtube Thumbnail Downloader Source Code
- Instagram Image Downloader Tool on Blogger
- Internet Speed Meter on Blogger
- [FREE] Love Calculator Script on Blogger
Concluston
Hopefully, I understand my every Step, and You Can Create a Simple calculator Script on blogger free and earn Money through Your Adsense Ads.
Thank You for Choose our article. and Let’s Enjoy 🧡
