An internet speed meter is an online tool that allows us to measure the speed of the internet.
When We are Connect to the internet, this tool automatically detect our internet speed and instantly shows us its upload speed and download speed. If you are searching on the internet, then you show Thousand of Website.
But If You are blogger or Developer and Want to Create beautiful responsive Internet Speed Meter tool Website. Then, this is the right destination to you.
In this article We will give you Free Internet Speed meter tool Code for Free. You can definitely use this Script on Your Blogger Site. You have no pay on the Single cent. Just Copy and Paste.
You can earn unlimited Money with the AdSense account. I have discussed below how you can get approval in Google AdSense with this kind of tool. You must see it and you can easily get approval in Google AdSense, make sure Check-in below.
How to Setup Internet Speed meter tool
➤ Open Your Blogger Dashboard
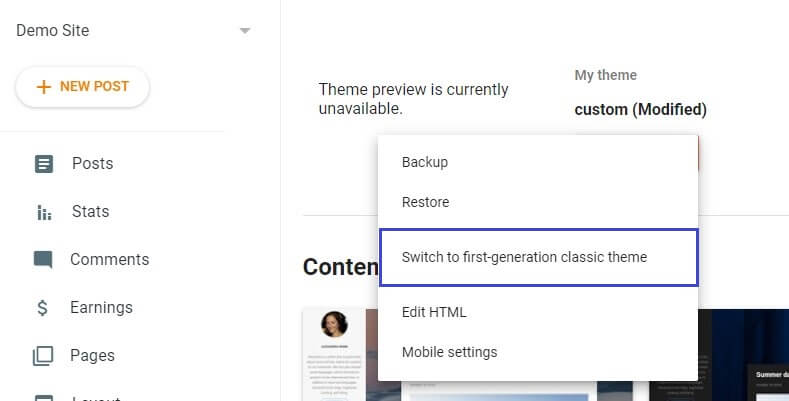
➤ Click on The Themes Section to the left side on the blogger Dashboard.

➤ Click on the [⋮] and Switch Your blogger Template version to the First generation theme.
➤ Then delete the all existing Code and clean now
➤ Copy the Source Code in below and Paste your Blogger themes and Save it.
How to Customize
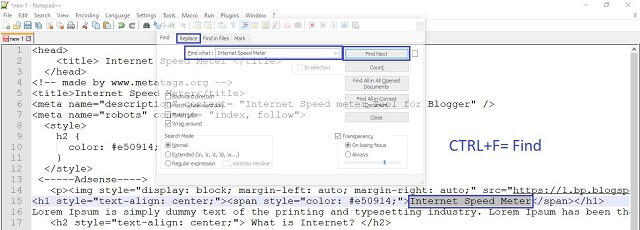
Before you can paste our source code into your website, you must first copy our source code and paste it into Notepad ++ or any HTML editor. Because it requires some customization.

Then Press on CTRL+F to find the all Content like What is internet, How to Internet Work etc. and replace your own question or Content.
Finally Paste Your Adsense ads Code, First Adsense Code to Place banner ads 728×90, Then Place to link ads to the middle ads code and at the end you can put a banner ad in the place of the record or you can put any ad.
More Amazing Tool Website
- Create an IG Video-Image Downloader Tool Website
- Create YT Thumbnail Downloader Website on Blogger
- Internet Speed meter tool on blogger
- Create love Calculator Website
Download Now
<head>
<title> Internet Speed Meter </title>
</head>
<!-- made by www.metatags.org -->
<title>Internet Speed Meter</title>
<meta name="description" content= "Internet Speed meter Tool for Blogger" />
<meta name="robots" content= "index, follow">
<style>
h2 {
color: #e50914;
}
</style>
<-----Adsense---->
<p><img style="display: block; margin-left: auto; margin-right: auto;" src="https://i.imgur.com/vFCT2kz.png" alt="" width="430" height="275" /></p>
<h1 style="text-align: center;"><span style="color: #e50914;">Internet Speed Meter</span></h1>
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries
<h2 style="text-align: center;"> What is Internet? </h2>
<p>The Internet is a vast network that connects computers all over the world. Through the Internet, people can share information and communicate from anywhere with an Internet connection. </p>
<h2 style="text-align: center;"> How to Internet Work </h2>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries. </p>
<h2 style="text-align: center;"> How to Check Your Internet Speed </h2>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only` five centuries. </p>
<-----Adsense---->
<iframe width="100%" height="100%" src="https://fast.com" scrolling="no" frameborder="3px" allowfullscreen></iframe>
<script>
var style = ducument.createElement("style");
style.type = "text/css";
var head = document.head;
head.appendChild(style);
style.sheet.instertRule("* { color: #aaa !important; background-color: #333 !important; border-color: currentColor !important; }");
completion(true);
</script>
<-----Adsense---->Credit on fast.com
How to Get Approval on Adsense
If You want to get approval on google adsense, Then You need to Create Subdomain on your Main blog Site or if any of your domains are already approved by Google AdSense, then the adSense ad code will easily show AdSense ads without approval.
Our Hindi Video Tutorial
Conclusion
Hopefully, You understand my every pointand You will create Successful Internet Speed meter tool Website for free and earn money to using adsense.
Thanks and Share Your Blogger friends.

Wow brother it’s amazing brother
Thanks for sharing this helpful article